NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
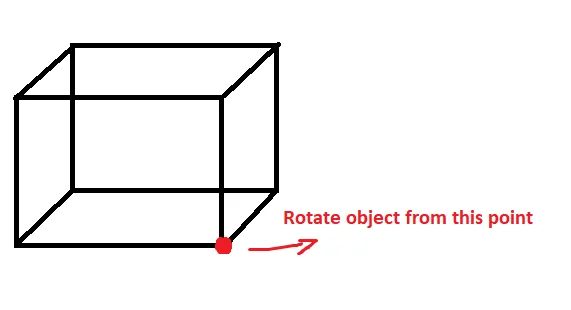
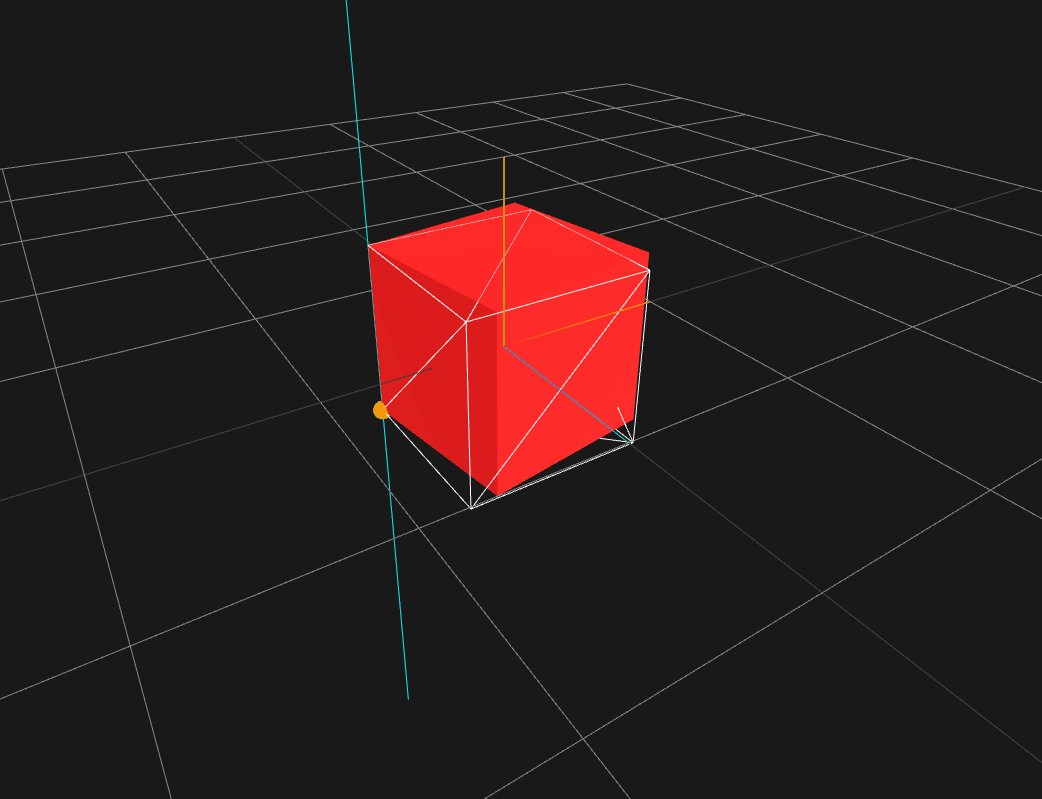
在使用Three.js开发3D应用时,经常碰到的一个问题就是如何自定义模型的旋转轴心(pivot)。例如下面的立方体,假设建模时的轴心在立方体的中心,但是如果希望立方体绕着某个指定的点旋转(例如图中标红的顶点)该怎么办?

本文将给出两种解决方案:使用Group对象、使用three.pivot.js开发包。
1、使用Group对象
一个简单的解决方案是创建一个组(Group)并将网格添加到组中,然后围绕该组旋转。让我们通过实例看一下如何实现。
首先创建网格并添加到场景中:
const geometry = new THREE.BoxGeometry();
const material = new THREE.MeshBasicMaterial({ color: 0xff0000 });
const cube = new THREE.Mesh(geometry, material);
scene.add(cube)
现在,它只会绕其中心旋转:
cube.rotation.z = Math.PI / 4
现在创建一个新的组对象并将立方体网格加入组对象:
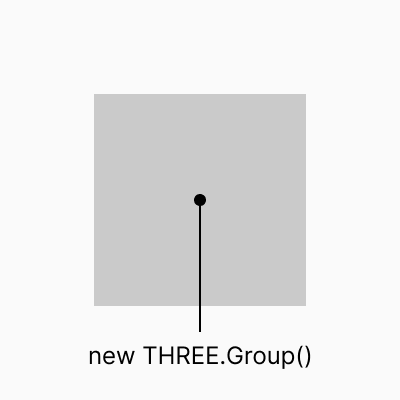
const group = new THREE.Group();
group.add(cube)
scene.add(group)
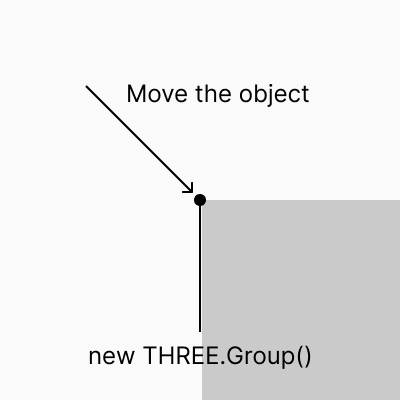
此时我们又回到了起点。 现在移动网格:
cube.position.set(0.5,0.5,0)
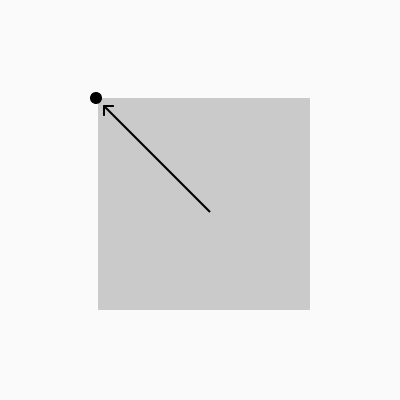
然后移动组:
group.position.set(-0.5, -0.5, 0)
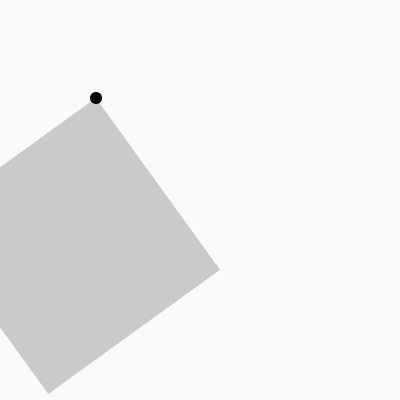
现在使用组对象进行旋转:
group.rotation.z = Math.PI / 4
搞定!
2、使用three.pivot开发包
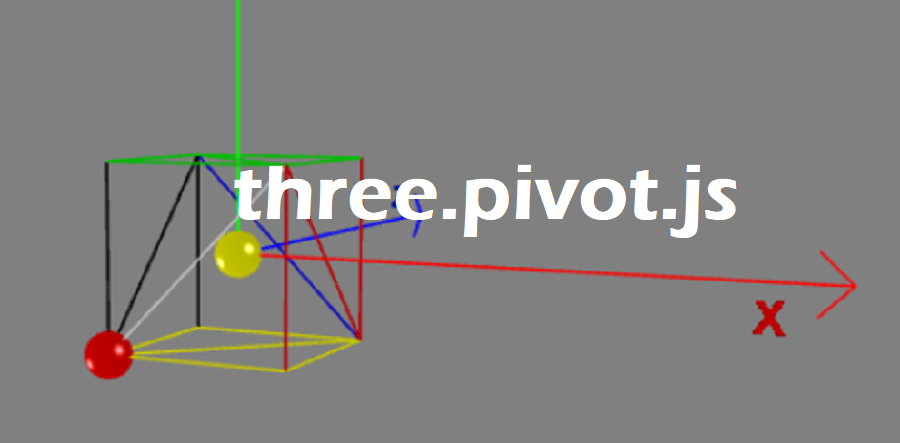
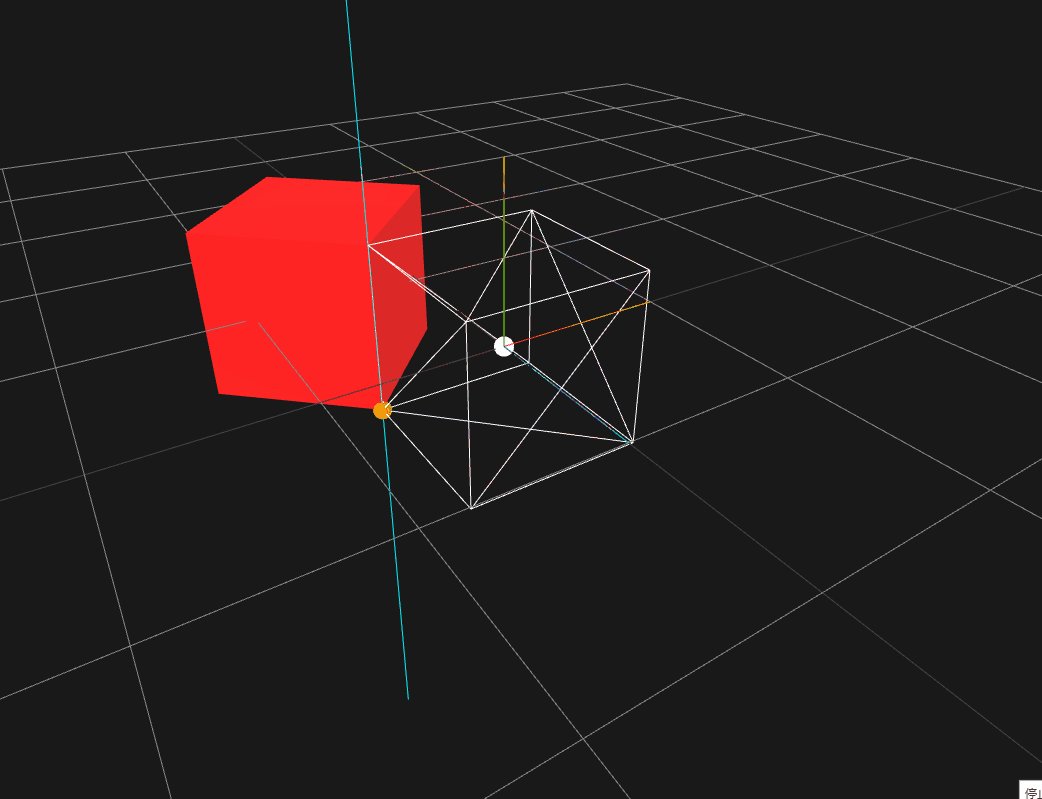
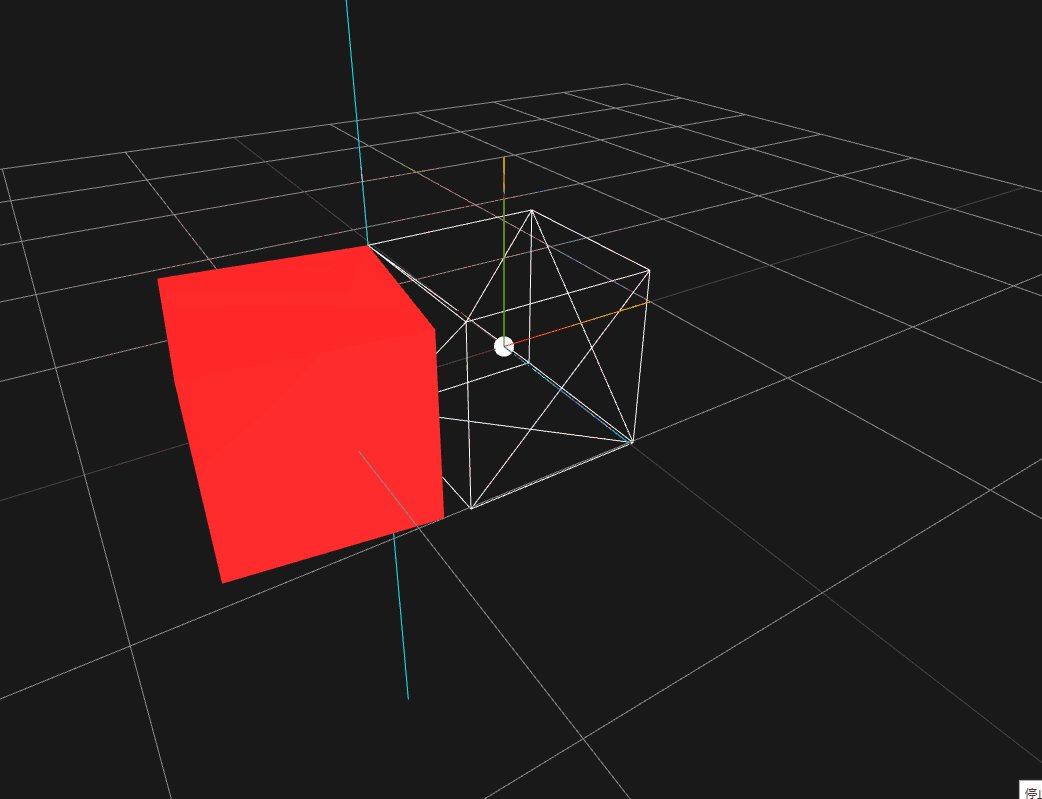
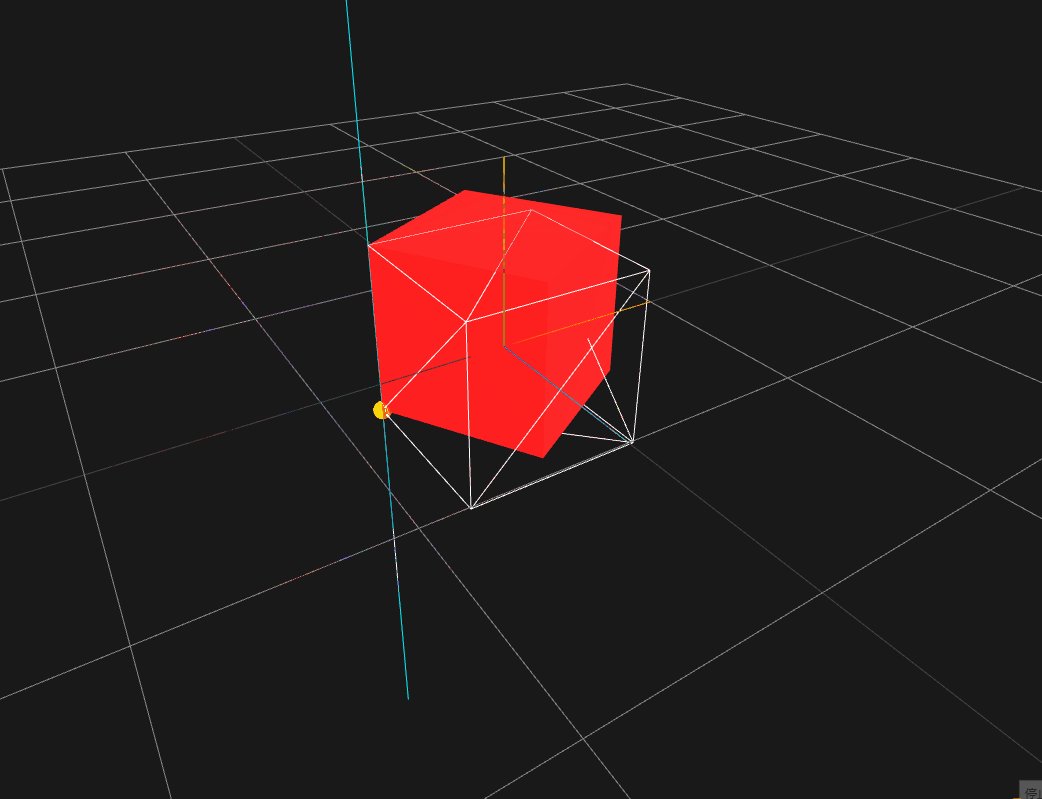
使用组对象来调整3D模型的旋转轴心有点麻烦,尤其是当你的场景层级复杂时。更好的解决方案是使用three.pivot.js这个开发包,可以任意设置3D模型的旋转轴心,而且不会改变场景的层级结构:

three.pivot.js的使用很简单,导入后使用其 setPivotPoint() 方法设置轴心点即可:
import ThreePiovt from 'three.pivot.js';
ThreePivot.setPivotPoint(mesh, new THREE.Vector(-0.5,-0.5,-0.5));three.pivot.js开发包官方下载地址:NSDT three.pivot.js 。
下面是更完整的演示代码:
import * as THREE from 'three'
import ThreePiovt from './three.pivot.js';
.... 省略 render 代码
/**
创建旋转立方体 cubeRota, 并且应用 three.pivot对立方体设置旋转轴心
**/
createBox() {
// 创建参考立方体 位于原点位置
const geometry = new THREE.BoxGeometry(1, 1, 1);
const material = new THREE.MeshBasicMaterial({ color: 0xffffff });
const cube = new THREE.Mesh(geometry, material);
this.scene.add(cube)
// 创建旋转立方体
const geometryRota = geometry.clone();
const cubeMeaterial = new THREE.MeshStandardMaterial({color: 0xff0000})
const cubeRota = new THREE.Mesh(geometryRota, cubeMeaterial);
cubeRota.name = 'cubeRota'
this.cubeRota = cubeRota;
this.scene.add(cubeRota);
// 设置旋转轴心
const pivotPosition = new THREE.Vector3(-0.5,-0.5,-0.5);
ThreePivot.setPivotPoint(cubeRota,pivotPosition);
}
/**
在animate函数中动态的调整立方体沿y轴的旋转角度
**/
animate() {
this.angle += Math.PI / 180;
this.cubeRota.rotation.y = this.angle
requestAnimationFrame(this.animate);
if (this.stats) this.stats.update();
if (this.controls) this.controls.update();
this.renderer.render(this.scene, this.camera);
}原文链接:three.pivot.js - 3D模型旋转轴心设置工具 - NSDT
BimAnt编辑整理,转载请标明出处