NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
在这个教程中,我们将学习如何开始为基于Omniverse Kit的应用创建新的扩展并与其他人共享。
虽然内容适用于任何基于Omniverse Kit的有界面的应用程序,本教程是在Create中编写和测试的。
1、查看Omniverse Kit扩展
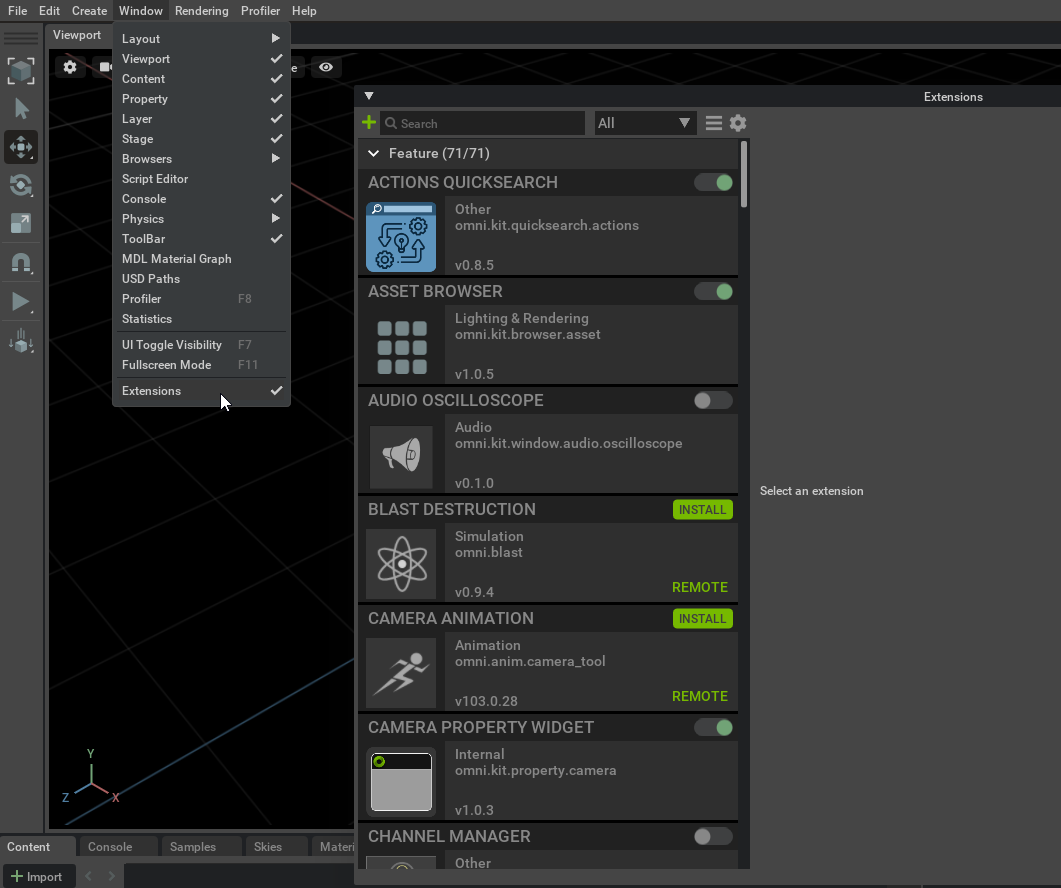
打开扩展管理器界面:Window-> Extensions:

此窗口显示所有找到的扩展,包括已启用、已禁用的扩展,以及本地和远程扩展。
2、创建新的Ominverse Kit扩展项目
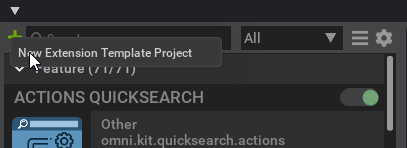
按左上角的"+"按钮:

将提示你选择要在其中创建项目的空文件夹。可以通过右键单击在此对话框中创建新文件夹。
然后,会要求你选择扩展的名称。最好将其与扩展将包含的 python 模块进行匹配。
接下来会发生一些事情:
- 所选文件夹将预先填充新的扩展名。
exts子文件夹会自动添加到扩展搜索路径中。app子文件夹将符号链接到基于Omniverse Kit的应用的位置。- 文件夹在Visual Studio Code中打开,并准备写代码!
- 启用新扩展,并弹出新的UI窗口:

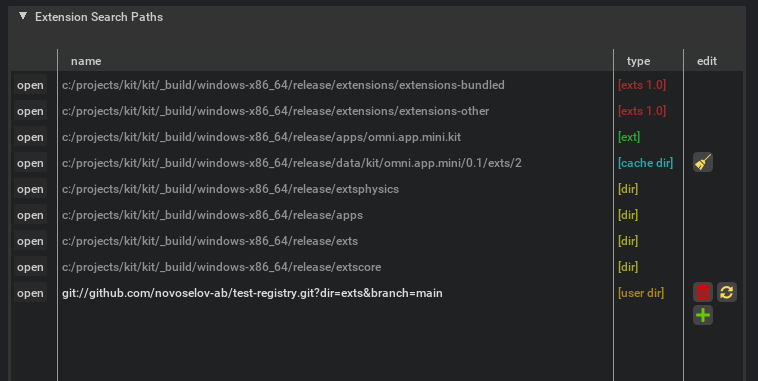
小"齿轮"图标(位于搜索栏右侧)可打开扩展首选项。在那里可以查看和编辑扩展程序搜索路径。请注意末尾添加了新的一个扩展搜索路径。
查看已创建文件夹中的README.md文件,以获取有关其内容的更多信息。
尝试更改新扩展中的一些python文件,并立即观察效果。可以通过克隆现有扩展并重命名来创建新扩展,应该能够立即在扩展列表中找到新的扩展。
3、共享Omniverse Kit扩展
如果准备与世界共享你开发的扩展,可以将其推送到一些公共git,例如:GitHub ,链接可能如下:git://github.com/[user]/[your_repo].git?branch=main&dir=exts。
注意exts是带有扩展名的仓库子文件夹。有关详细信息,请参阅: 使用Git URL 作为 扩展搜索路径。
此链接可以在界面中直接添加扩展搜索路径中:

要拉去新的更新,请单击同步小按钮。
4、使用Omniverse Kit应用程序
在新创建的项目中,从Visual Studio Code终端中,可以轻松访问Omniverse Kit可执行程序。
在终端中尝试几个命令:
- 执行
app\kit\kit.exe -h查看帮助信息 - 执行
app\kit\kit.exe --empty --ext-folder exts --enable omni.hello.world仅启动新添加的扩展。它有一个依赖项,将自动启动更多的扩展。 - 执行
app\kit\omni.app.mini.bat以运行另一个基于Omniverse Kit的、更多面向开发人员的、简约且快速启动的应用。
5、探索Omniverse Kit的预置扩展
Omniverse Kit附带了许多扩展。查看app/kit/exts 、app/kit/extscore 和 app/exts目录的内容,其中大多数扩展都是用python编写的。所有扩展都提供源码,可以提供很好的参考。
原文链接:Getting Started: Extensions — Omniverse Kit
BimAnt翻译整理,转载请标明出处




