NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
得益于 Google Draco 压缩,我们已将其添加到 Cesium ion 3D 切片管道中,现在点云在 Cesium 中的加载速度比以往任何时候都快。
我们的 3D Tiles管线有效地将全分辨率点云切片到 3D Tiles(OGC 社区标准)中,因此可以将它们传输到 CesiumJS 中,以便在浏览器中进行可视化和分析。
我们之前曾与 Google 合作,将 Draco 压缩优化引入我们的切片器中,用于大规模基于网格的 3D 图块集,例如大规模摄影测量模型和数百万个 3D 建筑。 我们看到了显着的结果:压缩后文件大小缩小了 5 倍,流媒体传输速度更快。
因此,我们将相同的技术应用于大量点云,这些点云可能有数十亿个点或更多,每个点都具有多个属性。 通过开放的 Draco 格式,我们可以使用以下方式生成 3D 图块集:
- 7.0 倍压缩,精度为 1 毫米(与源 LAS 相比)
- 4.4 倍压缩,精度为 1 毫米(与未压缩的 3D Tiles 相比)
- CesiumJS 中的流传输速度提高了 2.0 倍
Draco 编码不仅可以减小文件大小,而且还可以减小文件大小。 它的解码速度非常快,因此这些图块集的传输速度提高了一倍,而不会损失视觉质量。
这意味着用户甚至可以在移动设备上高效地将全分辨率点云传输到 CesiumJS 中。 压缩保留了所有原始数据,因此每点属性都被保留,并且仍然可以设计样式以进行分析。 它使得将点云与其他 3D 数据(例如摄影测量模型或地形)融合起来变得比以往更容易。
请继续阅读,了解有关 Draco 编码如何显着减小文件大小和加快流媒体传输速度,以及我们如何充分利用可用选项和优化的更多详细信息。
1、点云的 Draco 编码
点云 3D Tiles 格式已包含多个用于压缩点数据的选项:
- 每个 x、y、z 位置分量的 16 位量化
- 每个法线的 16 位八进制编码
- 每种颜色 16 位 RGB565 封装
Draco 是一种基于量化的压缩方法,是一种开放格式,其本质相似,但具有一些关键优势:
- 顺序优化编码:Draco 编码器使用基于 KD 树的编码器重新排列点以实现最佳压缩。
- 通用属性:Draco 可以压缩通用属性,例如强度和分类。
- 可配置的压缩:点云可以使用 1 到 31 之间的任何量化位,具体取决于可容忍的损耗。 压缩可以调整为毫米或更高精度。
2、使用 Draco 编码的文件明显更小
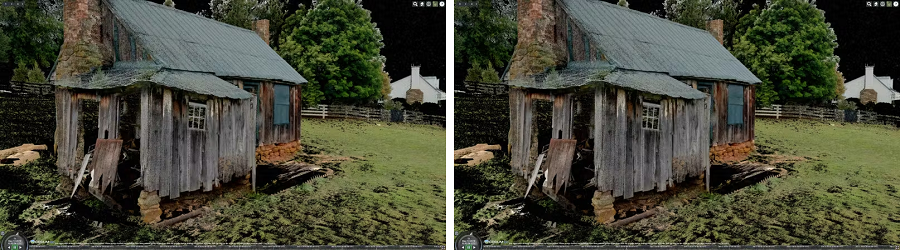
这对于整体图块集大小意味着什么? 我们对 Trimble 收集的法萨利亚小屋点云的一部分进行了数据分析。 3D 点云有 1.85 亿个具有颜色、强度和分类属性的点。
| 3D Tiles + Gzip | 3D Tiles Draco + Gzip |
|---|---|
| 1.83 GB | 0.64 GB |

全面细分如下:
Total tileset size | |
|---|---|
| Source LAS (Point Format 2) | 4.48 GB |
| 3D Tiles Uncompressed | 2.93 GB |
| 3D Tiles + Gzip | 1.83 GB |
| 3D Tiles 16-bit Quantization | 1.90 GB |
| 3D Tiles 16-bit Quantization + Gzip | 1.58 GB |
| 3D Tiles Draco (1 mm precision) | 0.67 GB |
| 3D Tiles Draco (1 mm precision) + Gzip | 0.64 GB |
总而言之,我们看到:
- 与源 LAS 相比提高了 7.0 倍
- 与未压缩的图块集相比提高了 4.4 倍
- 与 gzip 压缩的图块集相比提高了 2.7 倍
- 与 16 位量化和 gzip 压缩的图块集相比,提高了 2.4 倍
通过 Draco 压缩,我们能够生成比源 LAS 小 7.0 倍、比我们之前的最佳情况小 2.4 倍的图块集。 这是一场不错的胜利,视觉质量没有明显差异。 我们还证实了我们的怀疑,当应用于已经经过 Draco 压缩的图块集时,gzip 不会有太大帮助。
3、精度选项
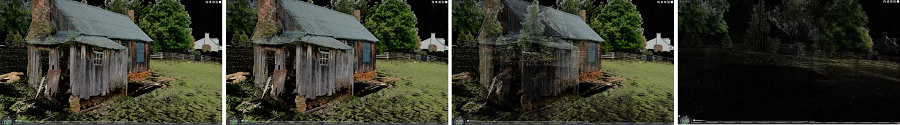
接下来我们尝试了一些 Draco 特定选项。 首先,我们研究了不同精度的视觉比较。 当我们在 CesiumJS 中并排加载它们时,这一点就非常明显了:

虽然这个特定的点云需要毫米级精度,但其他点云(例如从航空激光雷达收集的点云)可能看起来可以接受厘米级精度。
4、串流速度
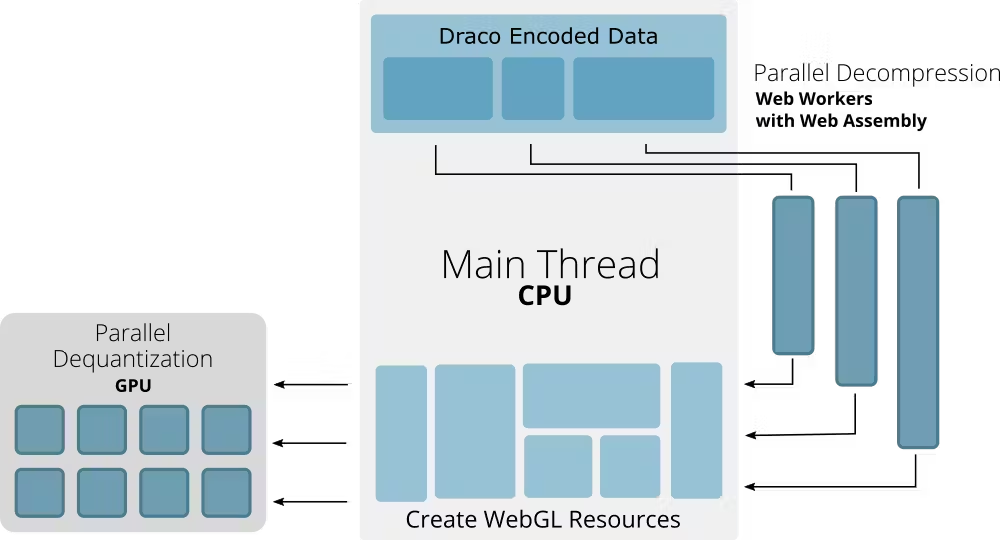
在运行时,CesiumJS 不断流入新的点云图块以细化当前视图。 由于 Draco 压缩的图块较小,因此下载速度更快。 下载后,它们会被解码并发送到 GPU。 为了提高整体加载速度,CesiumJS 与 Web Workers 并行解码点云图块。
对于此测试,我们在 Cesium ion 上托管每个图块集,并禁用浏览器缓存:
Refinement speed | |
|---|---|
| 3D Tiles | 9.79 seconds |
| 3D Tiles Draco (1 mm precision) | 4.45 seconds |
接下来,我们运行相同的基准测试,但将切片集托管在本地磁盘上。 这里 CPU 解码成为瓶颈,我们看到了相反的结果:
Refinement speed | |
|---|---|
| 3D Tiles | 1.75 seconds |
| 3D Tiles Draco (1 mm precision) | 3.36 seconds |
总体而言,根据网络和解码速度存在一些差异,但在内容通过网络流式传输的常见情况下,Draco Tileset是明显的赢家。 Draco 解码器速度足够快,因此网络速度通常是瓶颈。
5、优化以获得最佳性能
有关我们用于加载 Draco 内容的优化的更深入概述,请查看我们之前的文章Draco for glTF and 3D Tiles。 点云使用相同的两种技术 - 并行解码和 GPU 反量化 - 来从硬件中获得最佳性能。 我们使用 Web Workers 和 Draco Web Assembly 模块在 CPU 上进行解码。 解码器以 16 位量化形式返回数组缓冲区,然后将其上传到 GPU。 从 16 位量化整数到 32 位浮点数的最终解码发生在 GPU 上,这有效地为我们节省了一半的 GPU 内存使用量。

我们还探索了编码方面的一些优化。 Draco 允许我们对每个属性应用任意数量的量化位。 一般来说,我们发现 8-16 位适用于位置,8 位通常足以满足颜色、法线和通用属性。 属性也可以无损编码,因此可以编写包含无损位置和有损强度值等的图块集。
我们用于位置的量化位数很大程度上取决于图块大小和我们所需的精度。 例如,如果我们的目标分辨率为每厘米一个点,则一米立方图块仅需要 7 个量化位(准确地说是 6.644,但向上舍入)。 相反,如果我们想要毫米级精度,则同一图块需要 10 个量化位。 无论哪种情况,这都是对原始 16 位量化选项的巨大改进。
由于这种灵活性,大多数图块集将包含压缩量的混合。 我们测试的图块集包含使用 7 到 16 个量化位进行位置的图块。 考虑到大多数图块集由一些大图块和更多小图块组成,平均值接近 8 位,只有根图块需要 16 位精度。
原文链接:Compressing Massive Point Clouds with 3D Tiles and Draco
BimAnt翻译整理,转载请标明出处





