NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - AI模型在线查看 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割 - 3D道路快速建模
我们的使命是构建世界上最强大、最美丽、最简单、最开放的 Web 渲染引擎之一,我们很高兴地宣布,今天我们的使命又向前迈出了一步,推出了 Babylon.js 7.0。
Babylon.js 7.0 是对一年来的新功能、优化和性能改进的庆祝,这些新功能、优化和性能改进为世界各地的 Web 开发人员解锁了新功能。
那么,让我们深入了解一下,看看有什么强大的新特性在等待着你。
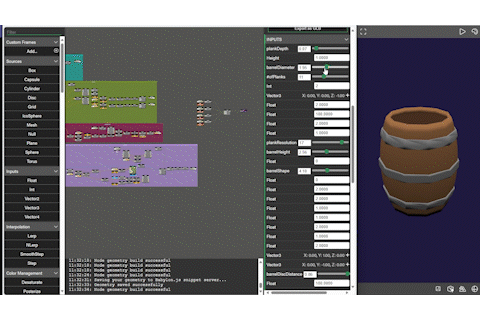
1、程序几何(节点几何)
我们非常高兴地宣布 Babylon.js 现在具有程序几何(procedural geometry)功能。 我们称之为“节点几何”。 一个高级系统,允许你使用非破坏性节点树系统创建程序几何体。
如果你已经熟悉 Babylon 的节点材质和节点材质编辑器 (NME),那么你会在节点几何编辑器中感到宾至如归。 这个简单易用的工具可以让你组装一个非破坏性的几何树,让你可以创建任何东西,从微小的几何变化到整个程序世界/景观。
程序几何提供了在运行/构建时创建复杂几何的能力。 这意味着最终用户无需下载大型 3D 资源。 相反,本地计算机/设备可以使用 CPU 来创建这些资产。 这意味着怒的 Web 访问者不需要下载数百 MB 的 3D 资源,而是可以下载几 KB 的节点几何数据,并允许他们自己的机器创建几何图形。 这为创作者增加了巨大的灵活性,可以为其独特的网络体验提供完美的加载/性能优化!
除了亲自尝试并体验 Node Geometry 提供的所有功能之外,确实没有更好的方法了!

你可以自己尝试一下节点几何编辑器 ,查看演示 ,或者点击这里了解更多。
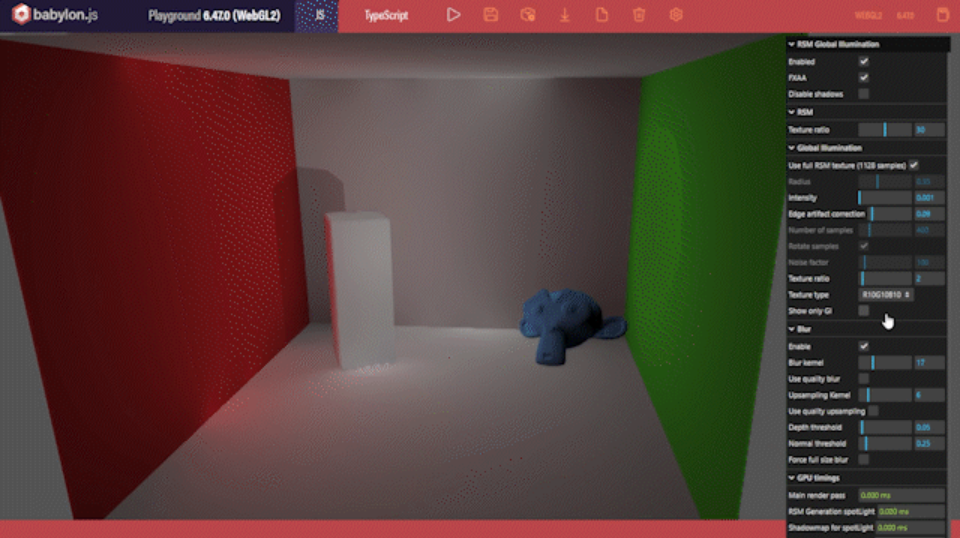
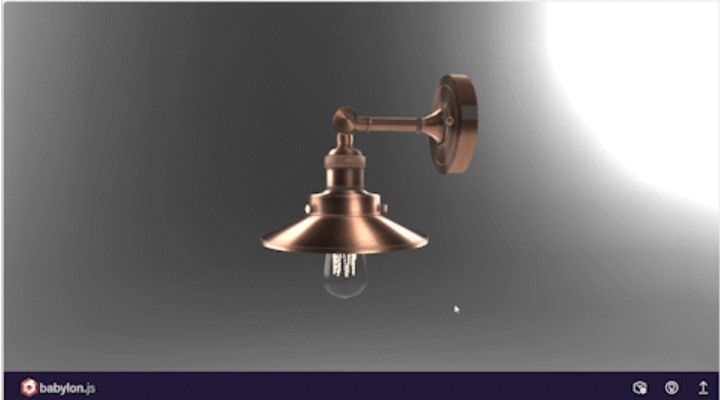
2、全局照明
帮助网络创作者创造出更美丽、更身临其境的体验是Babylon使命的基础部分。 在 Babylon.js 7.0 中,我们很高兴引入对基本全局照明(Global Illumination)的支持。 这项备受期待的高级功能允许Babylon.js 场景通过允许光和阴影以更接近现实的方式在环境中“弹跳”来呈现更加逼真的体验。

全局照明代表了 Web 渲染的重大进步,就像 Babylon.js 7.0 附带的所有内容一样,是完全免费和开源的。 要真正欣赏这给场景带来的美丽,你只需要查看全局照明演示 ,或者在这里了解更多信息。
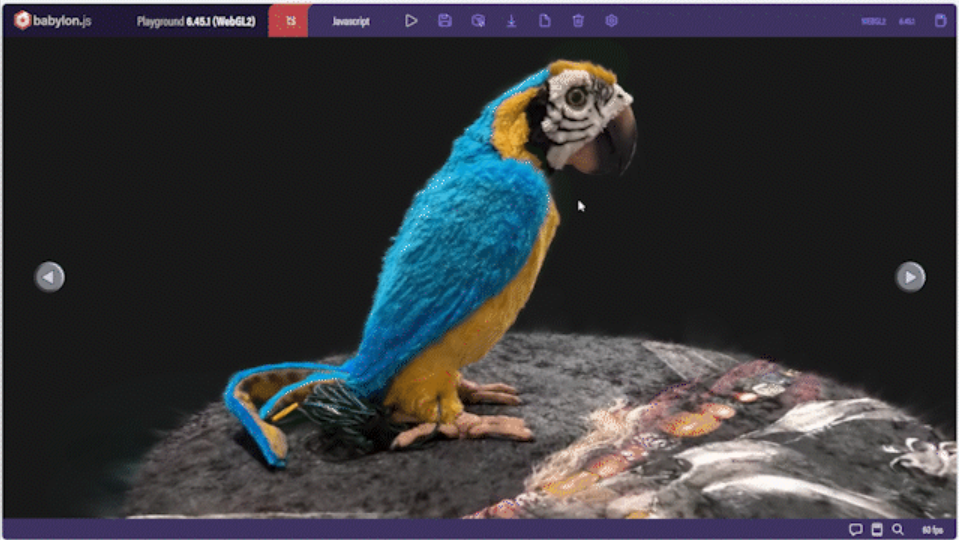
3、高斯泼溅
高斯泼溅(Gaussian Splatting)是一种使用神经辐射场、点云等显示体积数据的新技术。 更简单地说,它是一种先进的方式,让人们能够以无与伦比的视觉保真度和性能来捕捉和显示现实世界。
Babylon.js 7.0 添加了对在所有设备上以 60 fps 运行的网络上渲染高斯 Splats 的支持!

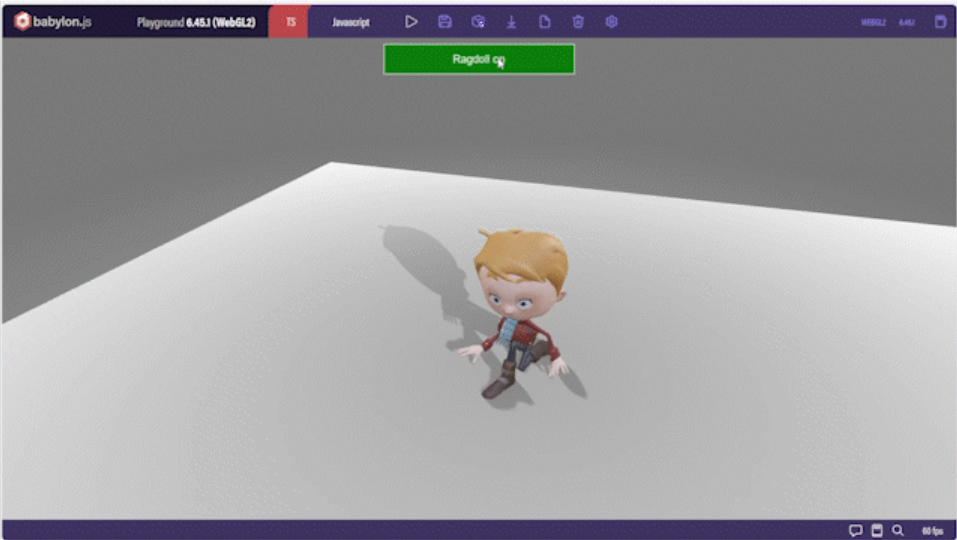
4、Ragdoll物理支持
Babylon.js 7.0 建立在 Babylon 中 Havok 物理支持的势头之上(看看我们做了什么?),添加了对Ragdoll动画的支持。 只要按一下按钮,任何骨骼装备的资产就会崩溃并毫无生气地翻来覆去。 你在等什么? 试试看!

5、最先进的 WebXR 支持
Babylon.js 继续支持完整的 WebXR 规范,使创建令人难以置信的沉浸式 Web 体验变得尽可能简单。 在此版本中,Babylon.js 7.0 增加了对多项新 WebXR 功能的支持,包括:全屏 GUI、可触摸 UI 元素、世界比例、抗锯齿多视图以及同时使用手和控制器的能力! 如果您对在网络上创建沉浸式体验感到兴奋,那么这个版本就是您的名字!

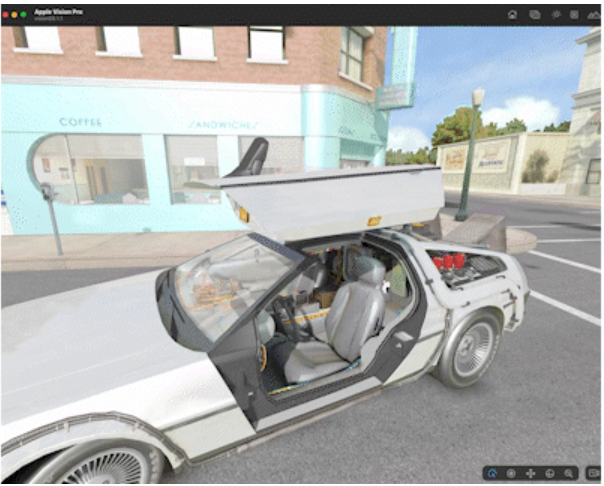
6、Apple Vision Pro 支持
Apple 的 Vision Pro 是一款令人兴奋的产品,它以令人着迷的新方式融合了现实世界和虚拟世界。 我们很高兴与大家分享 Babylon.js 7.0 增加了对 Vision Pro 的全面支持,让苹果粉丝只需按一下按钮即可通过网络体验身临其境的世界。

如果有 Apple Vision Pro,请在此处深入了解 Babylon.js 世界。
7、高级动画系统更新
计算机动画世界总是在不断发展,Babylon.js 也随之发展。 Babylon.js 7.0 为底层动画引擎带来了一些令人兴奋的新功能,为网络上的实时动画释放了强大的新功能。 这些更新增加了混合动画组和屏蔽动画特定部分的能力,使创作者能够以前所未有的方式微调他们的体验。 对向前行走循环、与侧向扫射混合、所有都具有主动变形目标唇形同步感兴趣吗? 由于动画系统的令人兴奋的更新,现在这一切都成为可能。

8、最先进的 glTF 支持
Babylon.js 的每个版本都附带了对完整 glTF 规范的更新支持。 这意味着你始终可以依靠 Babylon 平台在网络上呈现最先进和最前沿的渲染进步。 Babylon.js 7.0 延续了这一丰富的传统,并增加了色散和各向异性 glTF 扩展的支持。

KHR_materials_dispersion演示 ,KHR_materials_anisotropy 演示 。
9、一个令人难以置信的社区
Babylon.js 由世界上最令人难以置信的开源社区之一提供支持和支持。 来自全球各地的 500 多人做出了贡献,使其成为最强大、最美观、最简单且开放的 Web 渲染引擎之一。 通过 Babylon.js 7.0,这个社区继续闪耀光芒,为这个热情共享和培育的平台添加了一些令人难以置信的新功能和扩展。
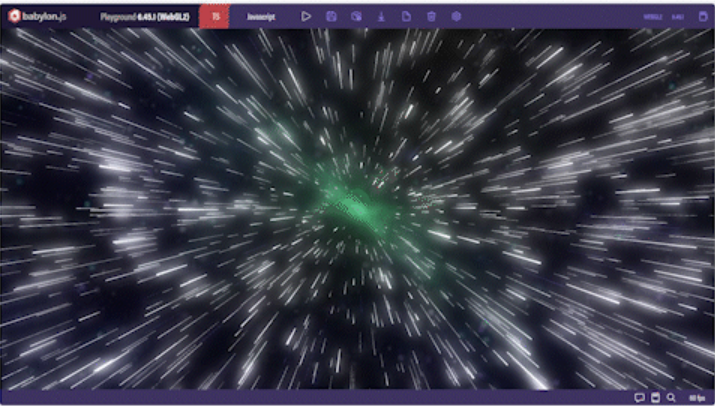
10、Greased Line
新的 Greased Line 系统内置于核心引擎中,为网络创建者释放了一些令人兴奋的新可能性。 这种新的特殊类型的线是使用网格系统构建的,可以显示任何指定宽度的线。 额外的非商标幻想灰尘是这些线条配备了特殊的着色器,允许线条始终面向相机,这样无论相机移动到哪里,它们都可以被一致地观看。

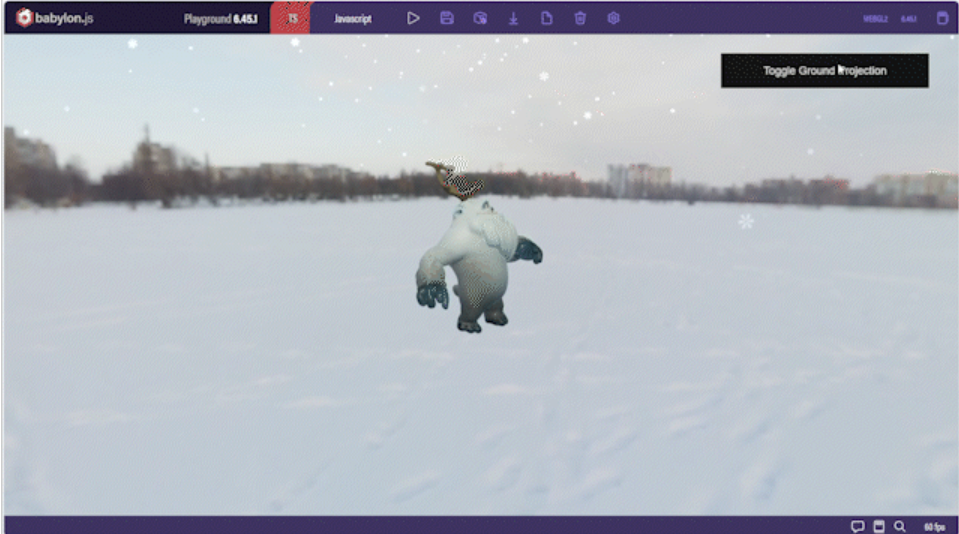
11、先进的地面投影
老实说,这太酷了,无法用语言来形容,但我们会尽力而为。 想象一下,采用 360 度天空盒/环境,然后神奇地将下半部分转变成“假”地面,似乎支持场景中的 3D 对象。 这种错觉提供了场景中从地面到天空的完美平滑过渡。 听起来像魔法吗? 那么,你还等什么呢? 一探究竟!

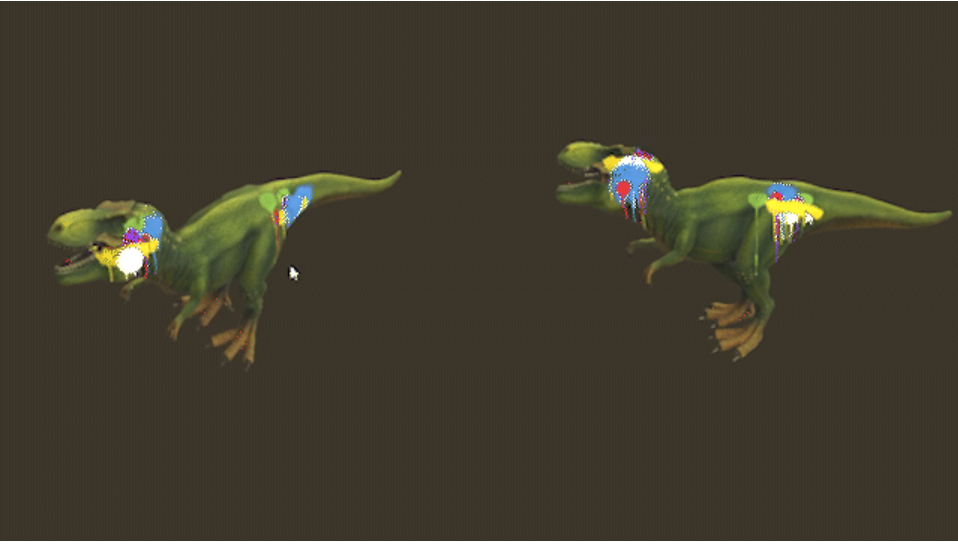
12、无缝纹理贴花
Babylon.js 6.0 中引入的纹理贴花提供了一个强大的新选项,可以将图像投影到场景中 3D 对象的现有纹理上。 在 Babylon.js 7.0 中,同一系统被赋予了超能力,允许贴花无缝地映射到 UV 边界! 这意味着无论你的 UV 布局多么漂亮或不太漂亮,贴花都可以在任何 3D 对象上完美运行!

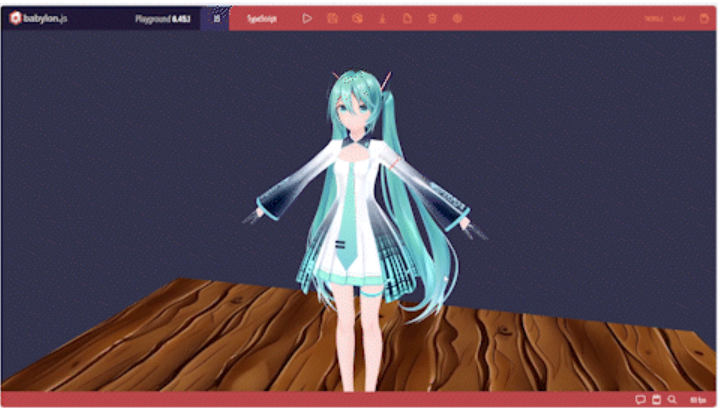
13、MMD 支持社区扩展
Babylon.js 7.0 的这一激动人心的扩展使创作者能够从流行的 3D 创作软件:MikuMikuDance 或简称 MMD 导入 3D 资源和动画。 除了加载资源和动画之外,它还支持 IK 解算器、变形系统、同步音频播放、播放器控制等等。

14、结束语
Babylon.js 的每一次发展都带来了 Web 渲染技术的革命和压倒性的感激之情。 如果没有令人难以置信的开发者社区、500 多名贡献者以及为这项令人惊叹的技术贡献知识、专业知识、帮助和热情的坚定倡导者,Babylon 平台根本不可能实现。 “谢谢你们”,感谢你们为使 Babylon.js 成为世界上最强大、最美丽、最简单、最开放的 Web 渲染平台之一所做的一切。
原文链接:Introducing Babylon.js 7.0
BimAnt翻译整理,转载请标明出处




