NSDT工具推荐: Three.js AI纹理开发包 - YOLO合成数据生成器 - GLTF/GLB在线编辑 - 3D模型格式在线转换 - 可编程3D场景编辑器 - REVIT导出3D模型插件 - 3D模型语义搜索引擎 - Three.js虚拟轴心开发包 - 3D模型在线减面 - STL模型在线切割
Google Colab 是一个基于云的 Jupyter 笔记本环境,允许您通过浏览器编写、运行和共享 Python 代码。 它就像 Google 文档,但用于代码。
通过免费版本的 Google Colab,你可以获得带有约 16GPU VRAM 的 Nvidia Tesla T4 GPU,这对于我们正在做的事情非常有用。
1、访问 Google Colab
要开始使用 Google Colab 并利用 GPU 加速,请按照以下步骤操作:
- 访问Colab并使用你的 Google 帐户登录。
- 单击“File”>“New notebook”以创建新笔记本。
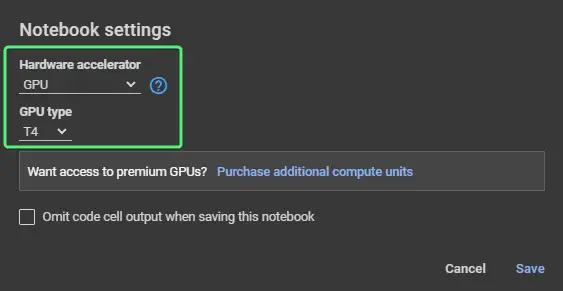
- 单击“Runtime”>“Change runtime type”,将运行时更改为使用 GPU。 在“Hardware accelerator”下拉列表中,选择“GPU”,然后单击“Save”。

现在我们已准备好使用启用了 GPU 的 Google Colab。
2、安装 Metaseg
首先,通过在新的代码单元中运行以下命令来安装 Metaseg 库:
!pip install metaseg!pip 命令在 Google Colab 中用于安装环境中未预安装的 Python 包。 通过运行 !pip install metaseg,我们在 Colab 环境中安装了 Metaseg 库。
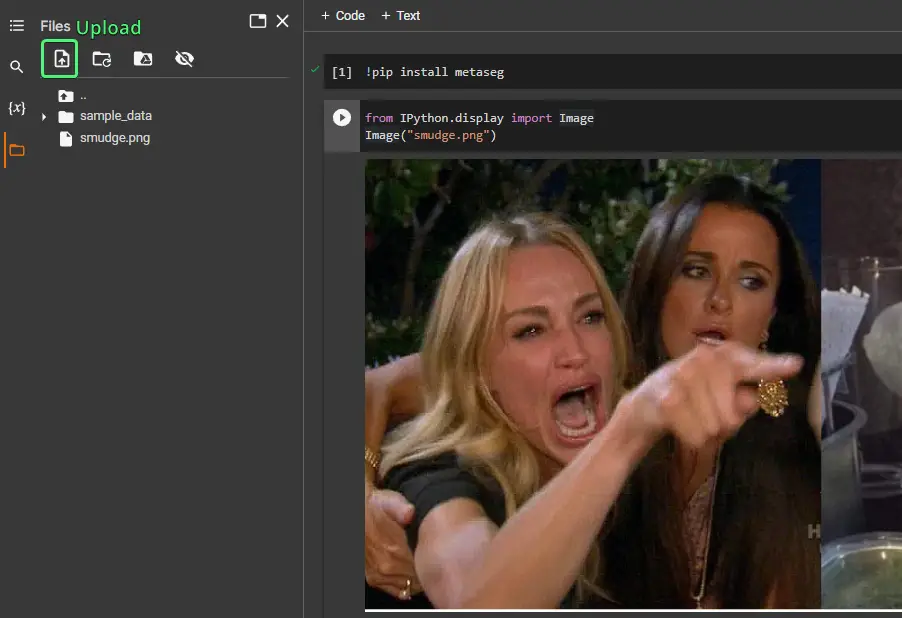
接下来,使用左侧的文件浏览器将图像上传到你的 Google Colab 环境。 在此示例中,我们将使用名为 smudge.png 的图像

要显示上传的图像,请运行以下代码:
from IPython.display import Image
Image("smudge.png")现在,从metaseg库导入 SegAutoMaskPredictor类:
from metaseg import SegAutoMaskPredictor然后,创建 SegAutoMaskPredictor 类的实例并使用它来分割图像,代码如下:
results = SegAutoMaskPredictor().image_predict(
source="smudge.png",
model_type="vit_l", # vit_l, vit_h, vit_b
points_per_side=16,
points_per_batch=64,
min_area=0,
output_path="output.png",
show=False,
save=True,
)注意:
1.我设置了show=False,因为它在Google Colab中不起作用。 这将立即显示输出图像。 在我们的例子中,我们将单独显示它。
2. 如果要保存图像,请确保设置save=True。
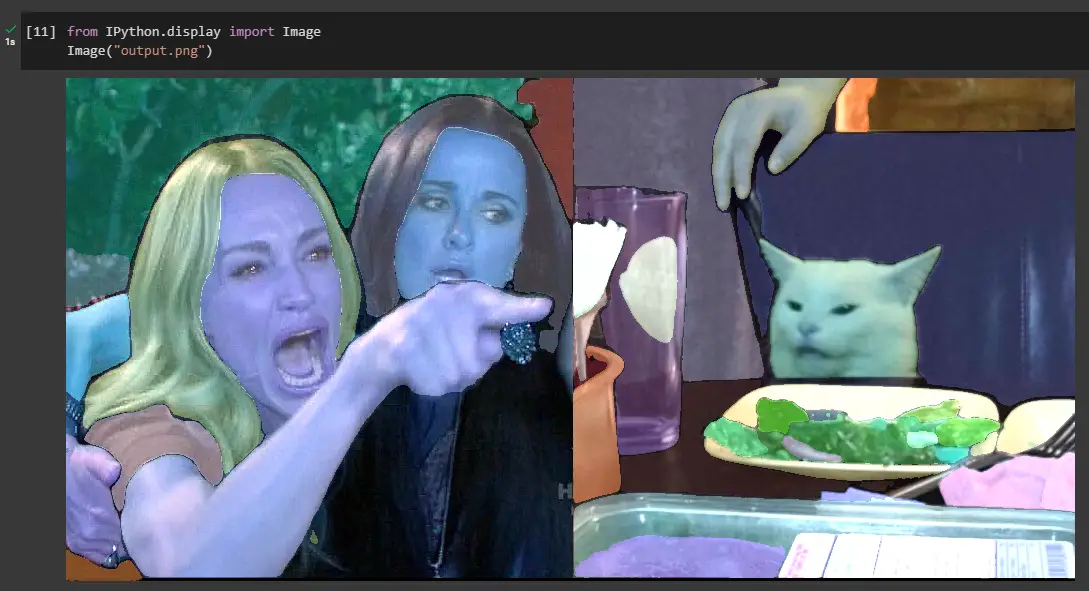
最后,通过运行以下命令显示带有蒙版的分割图像:
from IPython.display import Image
Image("output.jpg")
就是这样! 你已成功使用 Facebook 的 SAM 和 Google Colab 中的 Metaseg 库来分割图像。
请随意进一步探索并尝试不同的图像和设置。
原文链接:Get Started with Facebook Segment Anything (SAM) in Colab
BimAnt翻译整理,转载请标明出处





